Level Up with User-Friendly Brightspace HTML Templates

Do you want to take your course design to the next level? Create great looking, responsive, accessible, and interactive content topic pages using Brightspace HTML Templates. HTML Templates page layouts are instructor-friendly and are designed to be edited using the HTML Editor in Brightspace.
Users can access Brightspace using many different devices (e.g., desktop computer, laptop, tablet, mobile phone). HTML Templates will assist instructors in developing content topic pages that will adapt page contents to fit any device thus making the pages more responsive, accessible, and interactive.
Instructors can take their content topic pages from this:
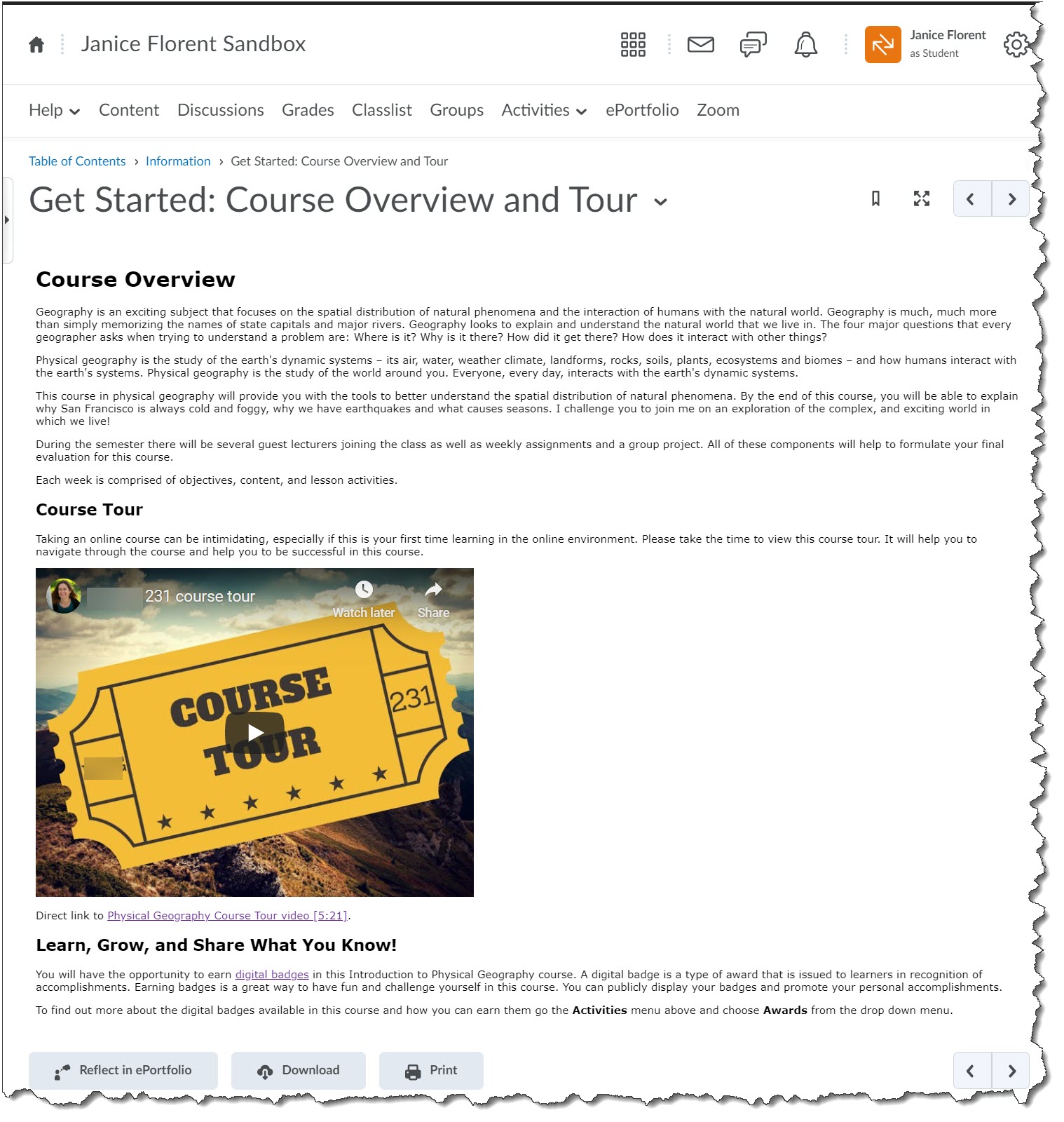
To this:
Do you want to see more examples of content topic pages built with HTML Templates? Here are a few examples:
- Introduction to Physical Geography course - Meet Your Professor
- Modern English Grammars course - Tips for Success
- Introduction to Psychology course - Weekly Quiz 1
This workshop, the fourth in our #LEX Advance series, builds on the skills you learned in the "Accessibility & Usability" module of the #LearnEverywhereXULA course and will help you to take your course design to the next level.
Before attending this workshop, please watch the video (11:28) below, as it provides you with examples of how a course in Brightspace can be made less cluttered and more visually appealing through the use of templates.
- Led by: Janice Florent, Jason S Todd, Elizabeth Yost Hammer, Cary Caro
- Date: Thursday, October 15, 2020
- Time: 12:15 - 1:05 PM
- Location: 93443841619
Tags: Brightspace, LEX, LEX Advanced, HTML, Design, inverted, flipped
Format: hands-on
Event ID: 02036
![[Xavier Seal]](/images/xavier-seal.png)
![[CAT+FD Logo]](/images/cat-site-icon.png)